搭建自己的博客
最近越发的觉得, 自己应该记录一些自己平时的学习历程, 最主要是用来装一下 , 所以打算搭一个博客
本来是想使用 gitee 来搭建博客的, 但是搭建的过程中需要实名认证, 就放弃了, 转而使用 github
本文分为以下几个步骤:
- 注册 github
- 创建仓库
- 安装 git
- 安装 nodejs
- 安装 hexo
- 更换 hexo 主题
- 绑定域名
关于搭建图床的部分让我们放在下一篇博客中 ( 再水一篇 )
1. 注册 github 账号
此处太简单 略过
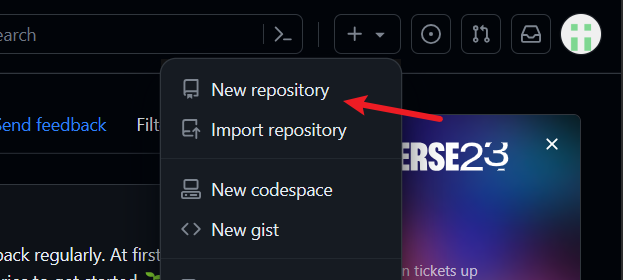
2. 创建仓库


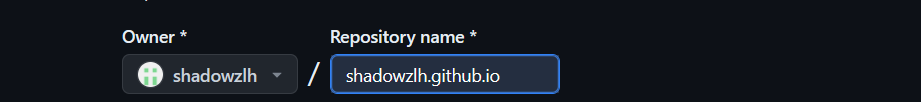
这里用户名要按照这个格式来 用户名.github.io
选择 public
然后直接点击创建仓库就可以了
3. 安装 git
git 官方下载网站 :Git - Downloads (git-scm.com)
下载之后直接安装就可以
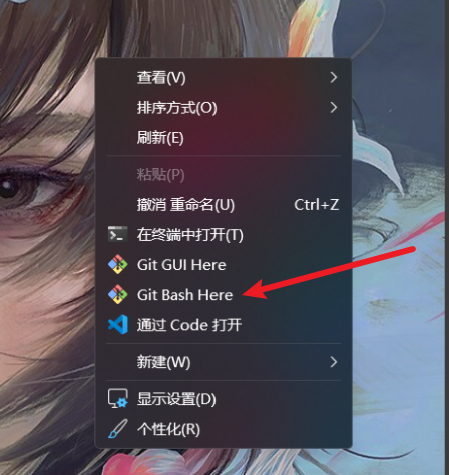
之后我们就配置一下, 在桌面右键 选择 git bash

打开后
我们设置一下自己的用户名和密码
1 | |
之后我们创建一下 SSH 密钥
1 | |
然后一直按回车就行
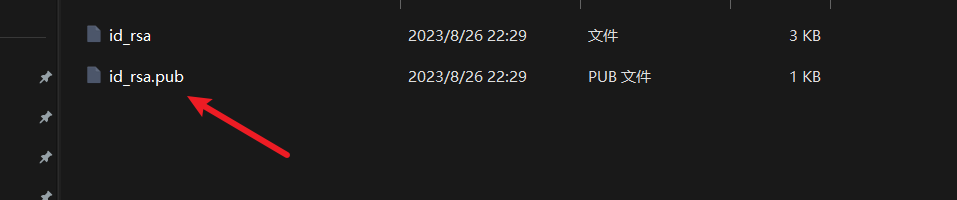
然后进入 C:\Users\用户名\.ssh 这个路径下

复制这个文件中的公钥


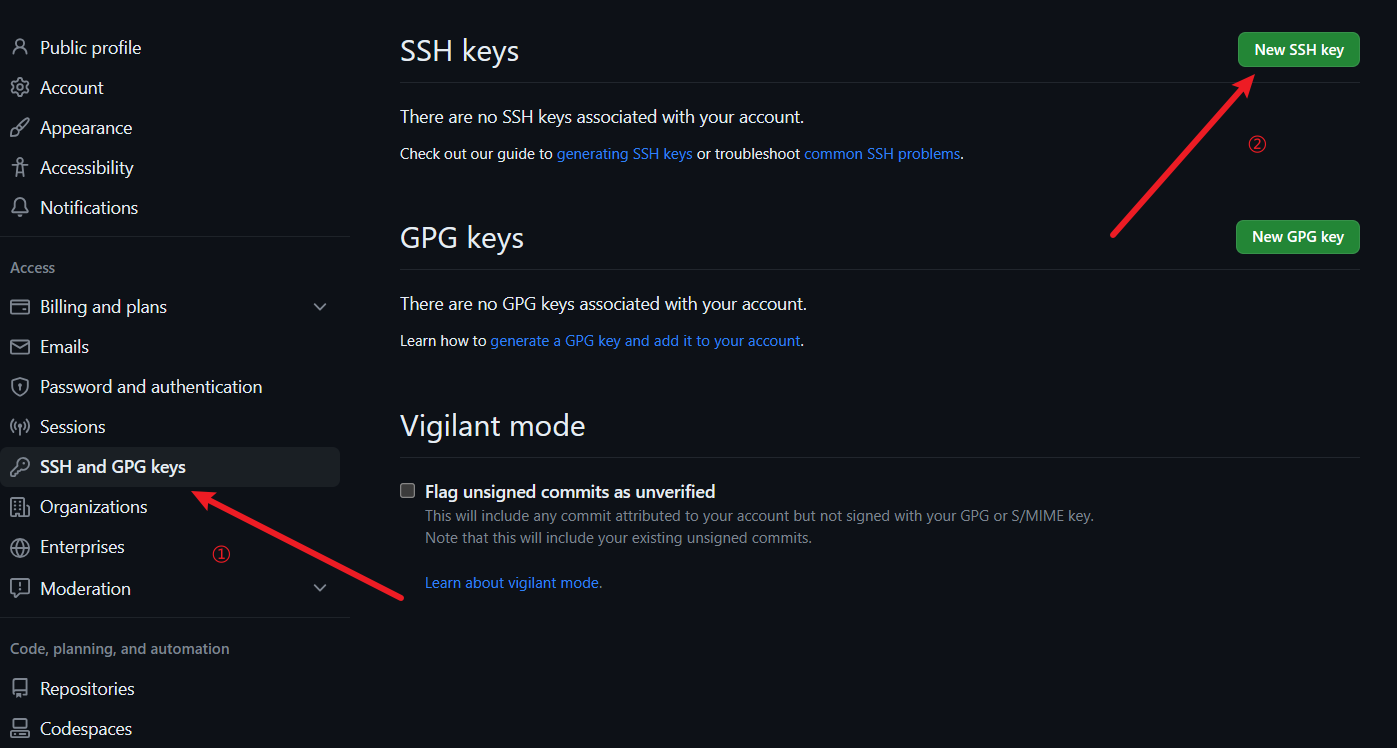
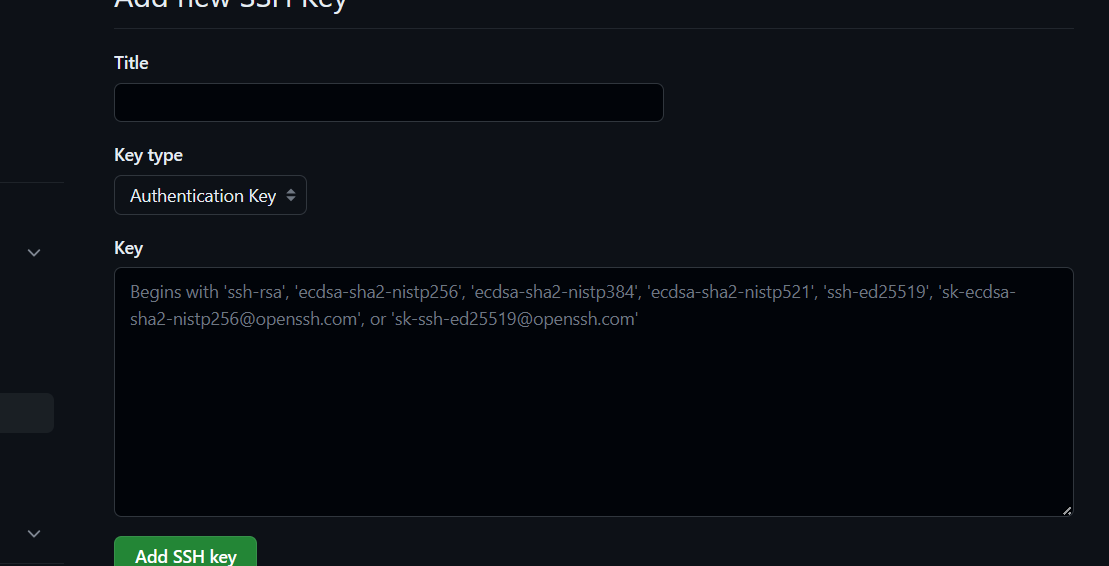
在title 中随便填写一个名字
然后在 key 中粘贴刚刚复制的公钥
验证连接
打开 Git Bash,输入 ssh -T git@github.com 出现 “Are you sure……”,输入 yes 回车确认
显示 “Hi xxx! You’ve successfully……” 即连接成功。
4. 安装 nodejs
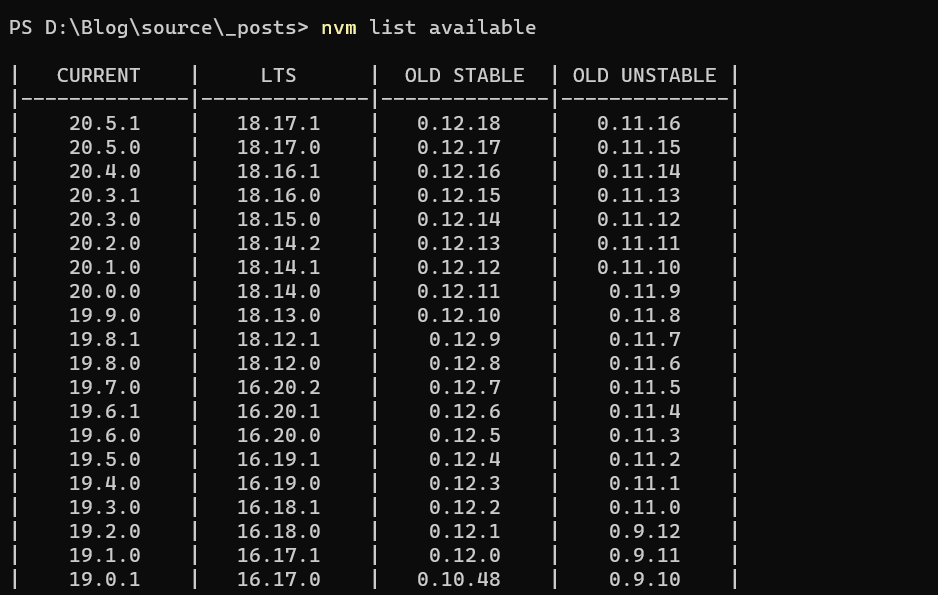
在这推荐使用 nvm 来管理 node 版本
安装之后,
1 | |

1 | |
之后 node 就可以使用了
5. 安装 hexo
先新建一个专门管理博客的目录
然后在这个目录中打开 cmd
1 | |
之后我们就可以调用 hexo 的命令了
1 | |
初始化一个博客的目录
之后我们可以安装hexo 的部署插件, 这个插件是帮助我们部署到远程仓库的 github pages 服务
1 | |
此时, 在这个地方打开git bash 执行
1 | |
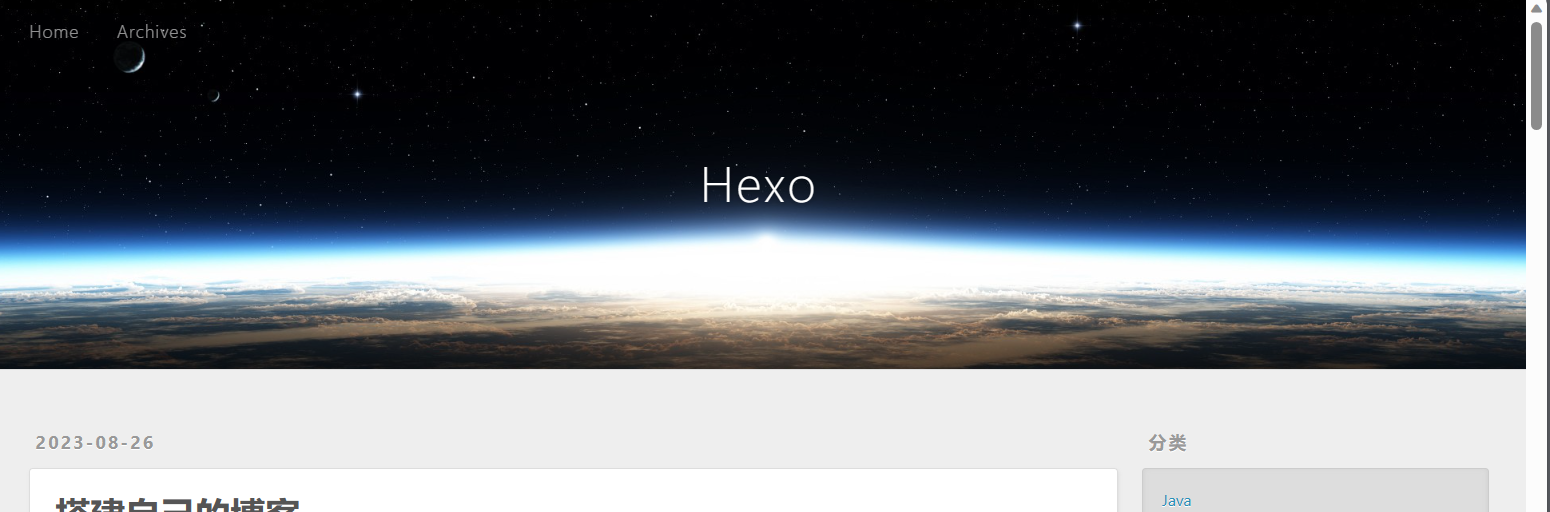
就可以在本地预览一下 本地地址 http://localhost:4000
就可以看到 hexo 的默认主题了

此时我们需要进入 _config.yml 文件
然后修改这里的文件
1 | |
配置远程的仓库
之后我们就可以 hexo d 推送到远程的 github pages 服务
6. 更换主题
我这里使用的是 fluid 主题
方式一
Hexo 5.0.0 版本以上,推荐通过 npm 直接安装,进入博客目录执行命令:
1 | |
然后在博客目录下创建 _config.fluid.yml,将主题的 config.yml 内容复制过去。
方式二
下载 最新 release 版本 (opens new window)解压到 themes 目录,并将解压出的文件夹重命名为 fluid。
然后再_config.yml 中将主题修改为 fluid
1 | |
7. 绑定域名
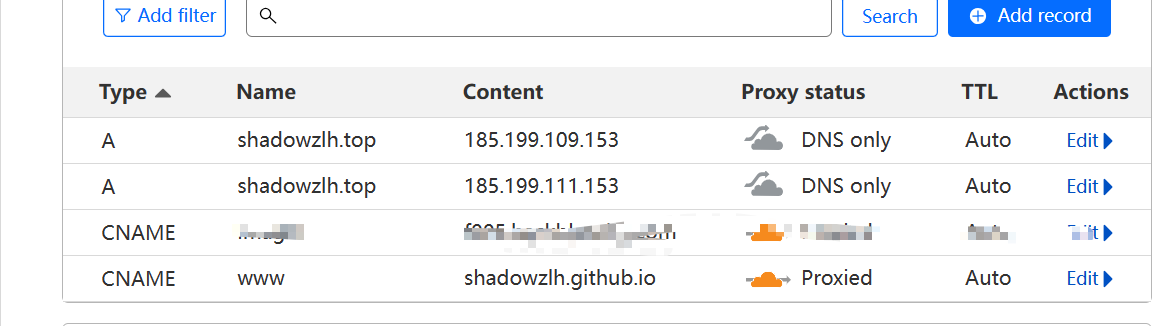
首先进入自己的域名服务商管理, 配置一下自己的 DNS

将自己的顶级域名指向github 的https 推荐的地址
以下任何一个都可以
1 | |
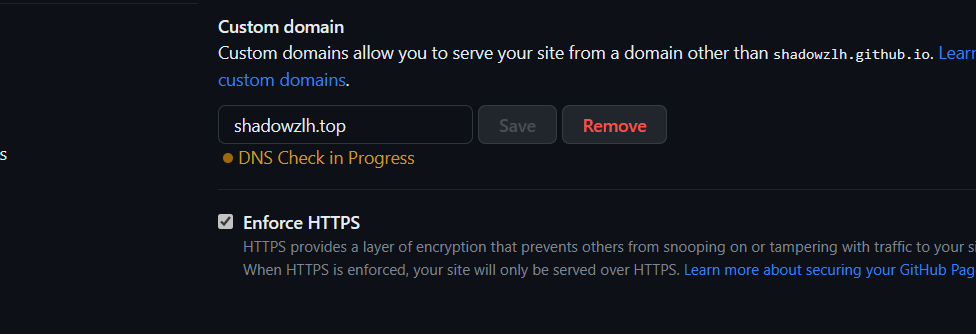
之后点击github 仓库 的 setting -> pages

在这里配置自己的顶级域名就可以, 然后打开https就行
如果你的域名服务商是Cloudflare 不要开启代理
否则会出现一点问题
之后可以就通过域名访问你的博客了